| 2002 a 2006 |
Ángel
R. Puente Pérez |
Probablemente queramos que nuestro sitio web tenga una unidad de estilo que lo haga armonioso y diferenciado de los otros sitios web. Esto se consigue con una potente herramienta del lenguaje html que se denomina Estilos CSS o Estilos en cascada y que permite tres niveles de concreción diferenciados:
-
Estilos para una etiqueta concreta en un punto determinado.
-
Estilos para un documento entero.
-
Estilos para un sitio entero formado por varios documentos. Hoja de estilo externa.
18.1.- Estilos para una etiqueta concreta en un punto determinado.
La sintaxis es la siguiente:
<p style="background-color:orange;"> |
El párrafo afectado por la etiqueta anterior modificaría el color de fondo y se pondría en naranja. Estoy colocando este estilo en este párrafo concreto. Todo él lo estarás leyendo sobre un fondo naranja. Cuando cambie de párrafo esta implementación de estilo dejará de tener efecto.
Lo que hemos hecho en la etiqueta párrafo lo podríamos haber hecho en cualquier otra etiqueta. Se pueden, además, añadir más opciones de estilo:
<p style="margin-left:50px; font-style:italic; color:gray;"> |
Lo aplico sobre este párrafo a modo de ejemplo. Estarás viendo un párrafo sangrado del margen izquierdo 50 píxeles, en cursiva y el texto de color gris.
Hay que tener especial cuidado en no cometer errores de sintaxis: El = , las " al comenzar y al acabar, los : para indicar el valor, el ; separando cada uno de los parámetros de estilo. Es fácil equivocarse porque venimos arrastrando la sintaxis de las etiquetas y atributos normales y, ahora, las cosas son diferentes. Aparte, claro está, del nombre y valores posibles de cada atributo de estilo de los que, más tarde, haremos un listado.
Se emplea para implementar un estilo determinado, no en una etiqueta concreta, sino en un fragmento (en una división) del documento, que afecte a varias etiquetas: Lo comprendido entre <div> y </div>.
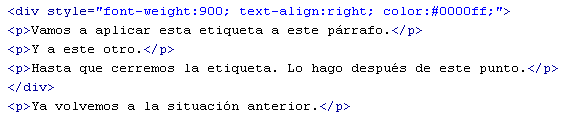
<div style="font-weight:900; text-align:right; color:#0000ff;"> |
Vamos a aplicar esta etiqueta a este párrafo.
Y a este otro.
Hasta que cerremos la etiqueta. Lo hago después de este punto.
Ya volvemos a la situación anterior.
Pego aquí una imagen del código concreto:

Se emplea de forma similar a la etiqueta <div> pero para hacer su efecto en un fragmento pequeño de texto, una palabra o unas cuántas o unas letras dentro de una palabra...
<span style="background-color:yellow; font-family:sans-serif;"> |
Aplico el estilo anterior a las dos letras centrales de la palabra span.
Copio aquí la escritura del código:
![]()
| 2002 a 2006 |
Ángel
R. Puente Pérez |