|
2002 a 2006 |
Ángel
R. Puente Pérez |
Las páginas que nos encontramos en Internet, las páginas web, están construidas en un lenguaje de etiquetas denominado lenguaje html.
Esto quiere ser un sencillo curso para que seas capaz, en relativamente poco tiempo, de realizar tus primeras páginas web escribiendo el código correspondiente, antes de pasar a ver algún editor de código concreto (Dreamweaver por ejemplo) que simplifican enormemente la tarea.
¿Por qué entonces no empezar directamente con el editor?
Porque es muy importante tener ciertos conocimientos del lenguaje ante posibles problemas que, sin lugar a dudas, se nos van a presentar al editar nuestras páginas.
La red está llena de cursos sobre el lenguaje HTML. ¿Qué aporta éste que no tengan los demás? Probablemente no mucho. He pretendido la sencillez y la claridad. Al principio quería ser de nivel inicial y, conforme lo he ido ampliando, ya está en un nivel de intermedio. No obstante, los primeros pasos están pensados para personas con escasos conocimientos de informática en general, y de páginas web en particular.
He recopilado aquí alguno de los otros cursos que sobre este tema hay en la red.
El curso puede ser seguido de forma lineal o, a través de los enlaces a cada uno de los apartados:
Nota: El curso está creciendo. He introducido unos apartados
que los he colocado bajo la etiqueta de "avanzado". No
es necesariamente que lo introducido allí sea especialmente
difícil; a veces sí. Otras veces es, simplemente,
una ampliación a lo trabajado en el resto del curso. Se accede,
desde contenidos, o desde el icono |
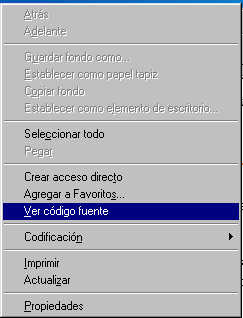
Sitúate con el puntero del ratón sobre cualquier punto vacío de esta página que estás leyendo en estos momentos. Pulsa el botón derecho de tu ratón. Se abrirá el siguiente menú contextual:

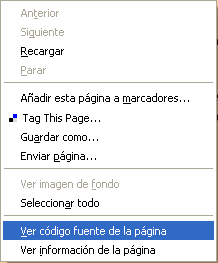
Si, en vez del Explorer, estás leyendo esta página con el Firefox, el menú contextual será algo distinto:

A continuación elige la opción señalada en cada uno de los casos. Verás algo así:

En el caso de que estés con el Explorer. O algo así:

En el caso del Firefox.
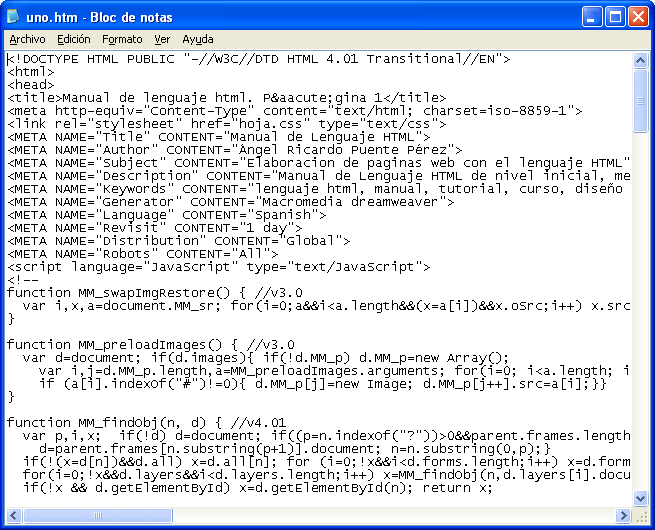
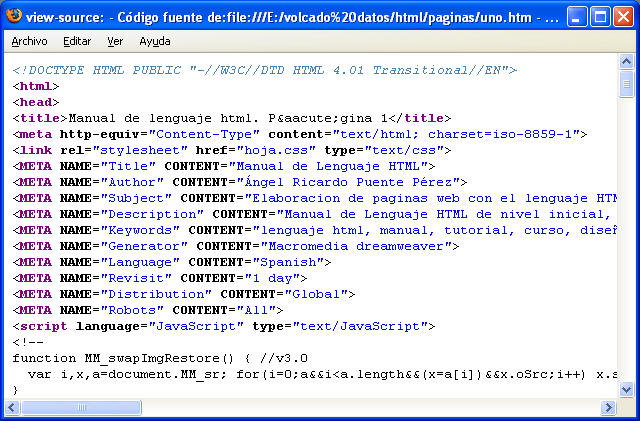
Pues bien, en ambos casos, estás visualizando el código fuente que da origen a la página que estás leyendo en estos momentos. Es decir, es lo que hay que escribir para que la página se muestre tal cual la estás viendo.
Probablemente tanto símbolo extraño y palabras algo raras te sorprenderán y te llevarán a la idea de que "esto es muy difícil" y "no es para mí". Tranquilo. Sin ser fácil, el lenguaje html está al alcance de cualquier persona, y las cosas, paso a paso, se pueden hacer algo más sencillas.
El código fuente, se escribe en un procesador de texto. Nosotros lo vamos a hacer con el Bloc de notas. Para abrir el Bloc de Notas, le damos a Inicio > Todos los programas > Accesorios > Bloc de notas. Se abrirá una ventana como ésta:

Dependiendo de cómo esté configurado tu ordenador, quizá no encuentres el Bloc de notas en esta ruta.
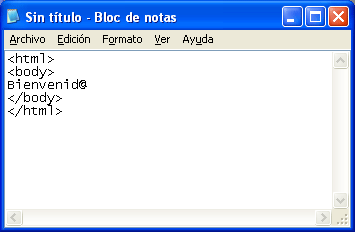
A continuación debes saber que las dos etiquetas fundamentales dentro de las cuales tiene que ir nuestro código fuente son <html> como etiqueta de apertura y </html> como etiqueta de cierre. Después, todo lo que será visible al visitar la página con el navegador, debe de estar entre las etiquetas <body> cuerpo, en inglés, como etiqueta de apertura y </body> como etiqueta de cierre.
Nota: Las etiquetas también se pueden escribir
con letras mayúsculas: <HTML> <BODY>...Nosotros vamos a optar
por las minúsculas por ser lo que se está imponiendo de
acuerdo con las últimas normas. |
Vamos a escribir algo en nuestra página. Por ejemplo Bienvenid@. Lo escribiremos entre <body> y </body>. Nuestro código quedará así:

Ahora tenemos que guardar nuestro documento en alguna parte del ordenador y ¡muy importante! con un nombre y una extensión especial. El nombre va a ser index (ya veremos porqué este nombre más adelante) y su extensión .html
También se podría guardar con la extensión .htm (el resultado es exactamente el mismo).
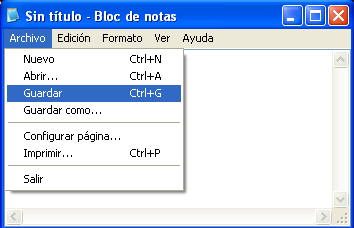
El sitio puede ser cualquier parte del ordenador. Para tenerlo accesible, lo vamos a guardar en el Escritorio: Le damos a Archivo > Guardar

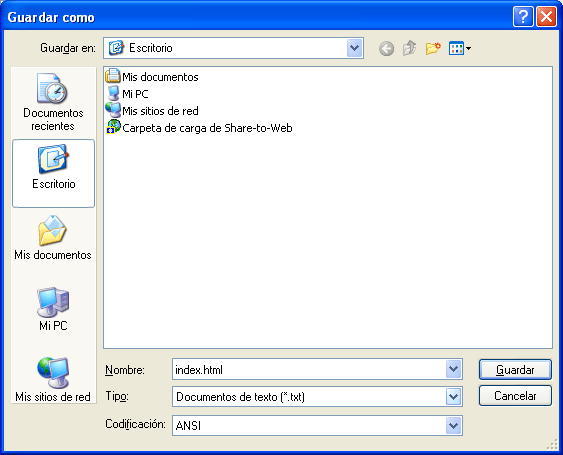
Nos aparecerá la ventana de selección de directorio:

Elegimos Escritorio y le llamamos index.html
Observa que en Tipo no hemos cambiado nada. No es necesario al haber incluído la extensión .html en el nombre del archivo.
Podemos visualizarlo para ver si la página funciona....
| 2002 a 2006 |
Ángel
R. Puente Pérez |