
SINTAXIS DEL LENGUAJE XHTML
Norma número 1: Hay que hacer una declaración del tipo de documento (doctype) En HTML también se puede hacer pero no es obligatorio. En XHTML es obligatorio. Al comienzo del documento por encima de la etiqueta <html> hay que escribir la siguiente declaración:
|
A propósito, hacemos una simplificación. Nos quedamos con el tipo Transitional. Hay otros dos tipos, el estricto y el frameset. Para estos dos tipos y profundizar en este lenguaje, acudir a la red. Aquí, por ejemplo.
Es importante escribir el texto de la declaración tal cual está respetando mayúsculas y minúsculas.
Norma número 2: La etiqueta <html> debe llevar el namespace declarado en el atributo xmlns. El siguiente texto:
|
Norma número 3: Todas las etiquetas (exceptuando la declaración, norma 1) y sus atributos, tienen que escribirse con letras minúsculas. En HTML se pueden escribir con mayúsculas o minúsculas. En XHTML todas deben ser minúsculas. |
Norma número 4: La etiqueta <head> (y por supuesto la <body>) son absolutamente obligatorias. En HTML si no poníamos la <head> no pasaba nada... |
Norma número 5: La anidación de las etiquetas y sus cierres debe hacerse respetando las simetrías correspondientes: Lo que primero se abre, se cierra lo último. Por ejemplo:
|
Norma número 6: Todas las etiquetas (todas) se deben cerrar. En HTML, por ejemplo, la etiqueta <p> era opcional que se cerrase. Aquí es obligatorio. Había etiquetas que no se cerraban nunca como <br>. En XHTML las etiquetas que no se cerraban en HTML tienen que escribirse con un espacio y la barra de cerrado dentro de la etiqueta. Así: <br> pasa a ser <br /> La inclusión de una imagen, por ejemplo: <img src="imagenes/logo.png" widt="50" height="30"> tiene que escribirse ahora así <img src="imagenes/logo.png" widt="50" height="30" /> Observa el espacio de separación antes de la barra de cierre. Lo anterior es válido para todas las etiquetas similares. Incluído las etiquetas <meta> de la <head>. |
Norma número 7: Todos los valores de los atributos deben entrecomillarse. En HTML era opcional. Por ejemplo <table border=2> que se permitía en HTML, pasaría a escribirse obligatoriamente <table border="2"> |
Y, básicamente, esto es todo.
Decir únicamente la preferencia de este lenguaje por incorporar los temas de diseño en hojas de estilo o implementaciones, en general, en CSS. Eliminando, en la medida de lo posible, las tablas para temas de formato y los atributos en las etiquetas de texto, por ejemplo.
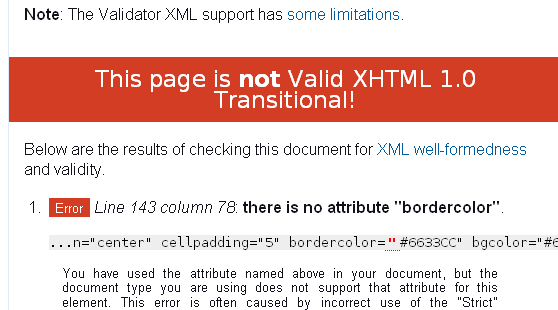
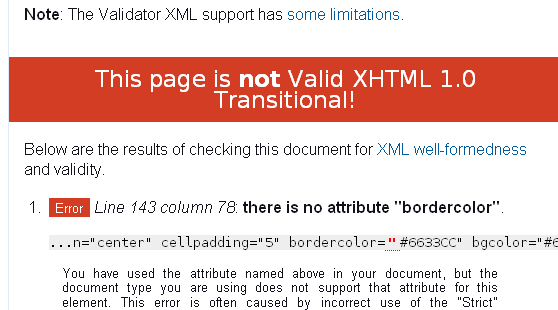
De todas formas, mi consejo es que incorpores la corrección del W3C como se ha explicado en el documento anterior para comprobar si el documento contiene algún error. No es suficiente con el visionado correcto en un navegador cualquiera.
Este validador, además, te muestra el error y el número de la línea en el que se ha producido dicho error (en inglés, claro).

2002 a 2006 |
Ángel
R. Puente Pérez |
|
|