| 2002 a 2006 |
Ángel
R. Puente Pérez |
A partir de este momento ya no vamos a incluir en este manual la imagen de cada uno de los navegadores abriendo la página. En su lugar vamos a hacer un enlace para que se abra una ventana nueva de tu navegador al leer estas páginas. Pero el proceso que se debe seguir para construir las páginas no ha cambiado:
- Modificar/ampliar el código en el bloc de notas.
- Guardar los cambios.
- Abrir el Explorer y Actualizar si es necesario.
- Abrir el Firefox y Recargar si es necesario.
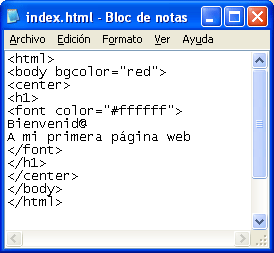
Vamos, ahora, a incluir una nueva línea en nuestra página: Por ejemplo vamos a poner: A mi primera página web:

Guardamos los cambios y abrimos cada uno de los navegadores para comprobar los resultados: index.html
¿Qué ha pasado? Esto no era lo previsto.
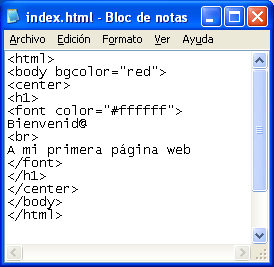
Lo que ocurre es que el salto de línea que hemos hecho en el código no lo reconocen los navegadores. Para que el salto de línea se incorpore hay que hacerlo con la etiqueta <br> del inglés break, romper. Esta etiqueta no tiene cierre.
El código quedaría así:

Veamos ahora el resultado: index.html
Ahora sí que es lo que queríamos.
Nota: Puedes comprobar el código que genera la página
que visualizas en la ventana emergente pinchando con el botón
derecho del ratón y eligiendo Ver
código fuente (si lo ves con el I. Explorer) o Ver
código fuente de la página (si lo ves con el Firefox). |
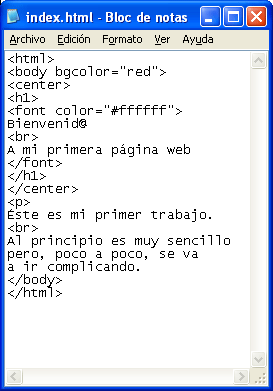
Cuando queremos introducir una línea en blanco, utilizamos la etiqueta <p> de párrafo. Esta etiqueta admite su correspondiente cierre </p>, aunque no es necesario.

Veamos ahora el resultado: index.html
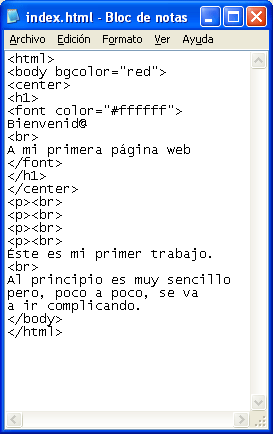
Si queremos separar más no es suficiente repetir la etiqueta <p>. Hay que unir las dos etiquetas y repetir ambas:

Veamos ahora el resultado: index.html
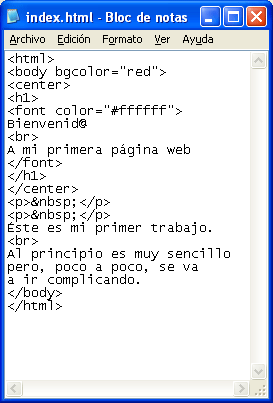
Existe otra posibilidad: Consiste en combinar la etiqueta de apertura de párrafo con la de cierre escribiendo dentro un caracter invisible: (non breaking space):

Veamos ahora el resultado: index.html
La cadena también se puede utilizar para añadir un espacio en blanco extra a la separación entre dos palabras, repitiéndolo cuantas veces haga falta. Aunque, su definición inicial, era para añadir un espacio de separación entre dos palabras "que no se pueda romper" caiga, por las configuraciones de pantalla diferenciadas, donde caiga.
| 2002 a 2006 |
Ángel
R. Puente Pérez |