| 2002 a 2006 |
Ángel
R. Puente Pérez |
¿Cómo van las cosas? Espero que, hasta aquí al menos, todo esté yendo bien.
Por simplificar un poco no habíamos comentado nada de una parte importante que tienen las páginas web: Es la cabecera. Como has podido comprobar, no es imprescindible pero sí muy importante. La cabecera se coloca entre las etiquetas <head> y </head> . Va justo después de la primera etiqueta <html> y antes del <body>. Constituye la parte no visible del documento:
<html> |
De momento, lo que más nos interesa poner dentro de la cabecera del documento es el título de la página.
Observa que en la barra de título, la barra superior aparece:
![]()
Para arreglar esto, para poner el título al documento, hay que introducir dos nuevas etiquetas dentro de la cabecera. Son las etiquetas <title> de apertura y </title> de cierre. Y, entre ellas ponemos la frase que defina nuestro documento:
<html> |
Comprueba que, en la barra superior del navegador, barra de título, aparece el título que acabamos de poner al documento:
![]()
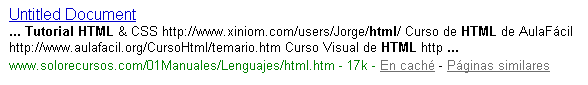
Si tienes experiencia en internet, probablemente te hayas encontrado con páginas en las que aparece Documento sin título o Untitled document. Bien, ya sabes el porqué: No pusieron nada entre <title> y </title>
Por ejemplo, esto es uno de los enlaces que aparece
en la búsqueda con ![]() del término Tutorial html:
del término Tutorial html:

| 2002 a 2006 |
Ángel
R. Puente Pérez |