05.- A poner algo en el documento 
Simplemente empezamos a escribir en el espacio vacío.
Le damos un "enter" para saltar de línea.

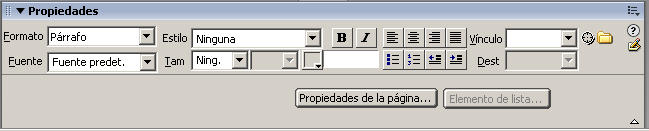
Para dar formato al texto, disponemos de las herramientas que aparecen en el Inspector de Propiedades:

Si este panel está oculto es porque está en esta posición:

Observa la cabeza de flecha apuntando hacia la derecha. Haciendo un clic, la cabeza de flecha apuntará hacia abajo y el panel se desplegará como en la situación anterior.
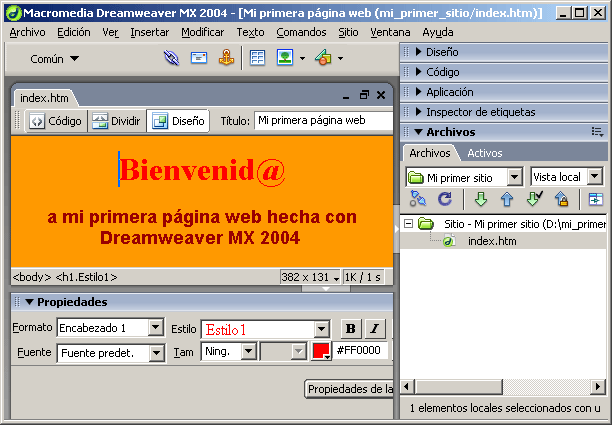
Para efectuar los cambios que necesitemos, tendremos que seleccionar previamente el texto que queramos modificar:

He seleccionado la primera palabra. Le he aplicado un Encabezado 1, lo he centrado, no he cambiado el tipo de fuente, ni el tamaño (ya lo hace al ser encabezado de orden 1) y he elegido el color rojo. En estos momentos, Dreamweaver le ha puesto un nombre a esta selección de formatos: Estilo 1
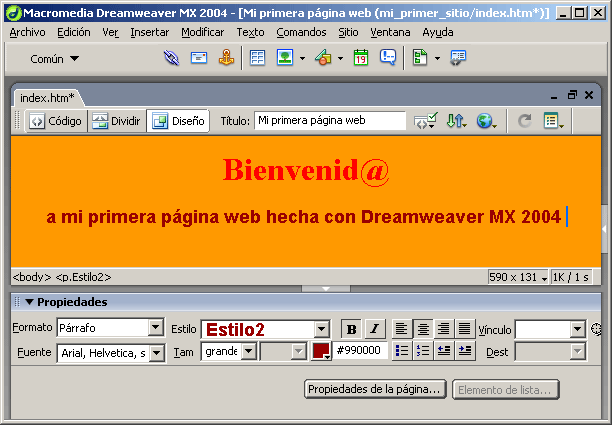
Modifico ahora la segunda frase:

Ahora he puesto en negrita, centrado, he cambiado el tipo de fuente, he puesto como tamaño grande y he elegido ese color. Dreamweaver le ha puesto como nombre Estilo 2.
Observa que, mientras hacemos algún cambio y no guardamos, aparece un asterisco en la pestaña que nos indica el documento que tenemos abierto:

Lo guardamos con Archivo > Guardar

Y el asterisco desaparece:

Conviene guardar cada cierto tiempo por lo que pueda pasar...
Vamos ahora a poner un color de fondo. Pinchamos en el botón Propiedades de la página... del Inspector de propiedades y se abre el cuadro de diálogo:

Pinchamos en Color de fondo y elegimos uno:

Se habrá colocado en su sitio:

Le damos a Aceptar:

Guardamos y cargamos en el navegador con la tecla F12:

Lo cargo en otro navegador. Esta vez el Mozilla: