08.- Publicar el sitio 
Puede parecer un poco prematuro empezar ya a pensar en publicar nuestra página.
Tal como la tenemos apenas tiene un saludo de bienvenida... Carece de contenido y, por tanto, de interés. Pero este curso quiere hacer hincapié en enseñar al interesado de manera minuciosa los pasos que, por experiencia, están descuidados en otros cursos o manuales... Al alumno que está aprendiendo le cuestan, fundamentalmente, los primeros pasos y los últimos. Y, es en esos dos momentos, cuando necesita más ayuda. Así que vamos a proceder a desarrollar los pasos necesarios para conseguir publicar nuestra página.
08.1.- Conseguir un servidor que nos lo aloje 
Es la primera condición: conseguir un Servidor o Host que nos proporcione un espacio para alojar la página.
Hay algunos que son gratuitos pero, en contra, van a llenar las visitas a tu página con publicidad no siempre suficientemente discreta. Uno de ellos es Yahoo a través de
Geocities.
Lo primero que hay que hacer es conseguir una cuenta de correo con Yahoo. Una vez conseguida, hay que darse de alta en Geocities con el nombre de usuario (ID) y la contraseña que te has creado en la cuenta de correo de Yahoo.
Otra posibilidad son los espacios proporcionados por algunas empresas a sus empleados, por las universidades a sus profesores y estudiantes, por las consejerías de educación, por los ministerios,... Estos espacios son mejores pues no tienen publicidad aunque, en algunos casos,
no son de acceso totalmente público...
Para los profesores de enseñanza no universitaria que trabajen en centros públicos, una buena solución es solicitar una cuenta de correo (lleva asociado un espacio web) al CNICE (antiguo PNTIC). Se rellena este formulario y se envía por fax con la firma del director y el sello del centro educativo. Tardan entre dos y tres semanas en enviarte la cuenta.
08.2.- ¿Cual es la dirección URL?
Este ordenador servidor nos tiene que proporcionar unas claves para la transferencia de los ficheros y la dirección en la cual se encontrará nuestra página inicial.
En el caso de Geocities:
Supongamos que el nombre de usuario o ID es angelpuente56 (su dirección de correo es angelpuente56@yahoo.es), pues bien, la dirección URL de su página es http://es.geocities.com/angelpuente56/ y se visualizará siempre y cuando su primera página se llame index.htm o index.html En caso de llamarse pagina0.htm habrá que añadir a la dirección anterior, el nombre del archivo inicial pagina0.htm Lo recomendable es llamar a la primera página index.htm
Esta es la imagen inicial de la primera página que, por defecto, crea Geocities:

Cuando se mande al servidor el index.htm del propietario, esta primera página de Geocities será sustituida por la creada por el usuario.
En el caso del CNICE:
También la URL está en relación con la dirección de correo electrónico. Por ejemplo, si la dirección de correo es apuente@roble.cnice.mecd.es la página web se encontrará en la dirección
http://roble.cnice.mecd.es/~apuente/
El simbolito ~ (vírgula) se consigue teniendo pulsada la tecla ALT y pulsando sucesivamente las teclas 1, 2 y 6 del teclado numérico.
Nota: Por motivos históricos y de cambios de nombre, hay otra posibilidad de funcionamiento de las dos direcciones anteriores. La de correo funciona exactamente igual cambiando cnice por pntic pero entonces mecd hay que cambiarlo por mec y lo mismo en la dirección URL de la página. Sería: apuente@roble.pntic.mec.es y para la web: http://roble.pntic.mec.es/~apuente/
En este sitio tengo una publicación. Si el lector ha pinchado en el vínculo habrá comprobado que no se cargaba la página. ¿Por qué no se carga? Pues porque la primera página no se llama index.htm A propósito he querido ponerle un nombre que describiese el contenido del sitio. La primera página se llama colores.html pues bien, el sitio se hará visible añadiendo a la dirección anterior el nombre del primer archivo: http://roble.pntic.mec.es/~apuente/colores.html
Por último, considerar que aunque es indiferente llamar a nuestras páginas con la extensión larga .html o con la corta .htm si en la dirección anterior suprimimos la última letra, la página no se visualiza. Luego las extensiones son dos posibles pero, después, a cada archivo hay que llamarlo con la extensión con la que se ha creado.
08.3.- Transferencia de ficheros 
Podemos emplear un programa específico de transferencia de ficheros por FTP (File Transfer Protocol o Protocolo de Transferencia de Archivos) como el
WS_FTP o el
CUTE o el
FileZilla (este último es software libre y funciona muy bien).
Pero no es necesario. El Dreamweaver es perfectamente capaz de realizar la transferencia sin ningún problema.
08.4.- Transferencia desde Dreamweaver 
Lo que hay que hacer primero es configurar los datos del remoto. Para ello hay que darle a Sitio > Administrar sitios

Se abrirá la ventana de Administar sitios con todos los sitios que tengamos definidos y con el que estemos trabajando, seleccionado.

Pinchamos en Editar...

Pero ahora nos interesan los Datos remotos:

Vamos a poner dos ejemplos concretos. El de Geocities y el del CNICE.
08.4.1.- En el caso de Geocities: 
Desplegamos las posibilidades del Acceso, elegimos FTP y rellenamos los datos del Servidor FTP, Directorio del Servidor (en el caso de Geocities no hay que poner nada), el nombre de Usuario (la ID de Yahoo) y la Contraseña. Seleccionamos Guardar y lo demás lo dejamos como está:

Pinchamos en el botón Prueba para comprobar que se conecta correctamente. Aparecen estos mensajes:


Aceptamos y le damos a Listo. Volvemos a nuestro sitio y nos fijamos en la parte derecha:

Hacemos doble clic sobre los dos enchufes. Se intentará la conexión:

A veces, aparece este mensaje temporal:


Cuando se haya producido la conexión, desaparecerán los mensajes, los enchufes permanecerán enganchados y el piloto verde encendido. Y... ¡¡cuidado!! Dreamweaver se va automáticamente a la Vista remota.

Tenemos que volver a la Vista local:

Volvemos a nuestra Vista local:

Seleccionarmos el archivo que queremos transferir y pinchamos en la flecha azul (colocar archivos)

Primero nos preguntará si queremos que mande también los Archivos dependientes:

Los archivos dependientes son, fundamentalmente, las imágenes que lleva la página. Es una opción muy valiosa que permite al DW ver las imágenes que tiene el documento y enviarlas al servidor. En este caso como no tenemos, da igual lo que digamos. Aparecerá, entre otros, el mensaje de la transferencia del archivo:

Cuando acabe, para ver si se ha producio correctamente la transferencia, deberemos visitar la URL:
http://es.geocities.com/angelpuente56/
08.4.2.- En el caso del CNICE: 
En el caso del CNICE hay que saber que los datos tienen que ser algo parecido a esto:

La importante diferencia con el caso anterior es que, ahora, sí tenemos Directorio del Servidor. Es decir, en el espacio del remoto, los archivos tienen que colocarse dentro de una carpeta que se llama public_html. En caso contrario, si los colocamos fuera de esa carpeta, los archivos se colocarán, pero no se visualizarán en la web.
En las direcciones que el PNTIC proporcionaba antes, esta carpeta estaba ya creada. En las nuevas direcciones, parece que la carpeta la tiene que crear el usuario.
Para averiguar si está creada o no, escribes los datos como en el cuadro anterior. Le das al botón Prueba. Si da error es probable que se deba a que esta carpeta no está creada.
08.4.2.1.- Crear la carpeta public_html en el servidor remoto del CNICE. 
Escribimos los datos sin rellenar la caja de texto del Directorio del Servidor:

Pinchamos en el botón Prueba para comprobar que funcionan los datos. Tiene que salir el mensaje:

Aceptamos todo para volver a nuestro sitio.
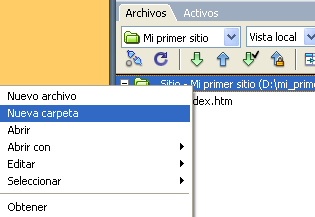
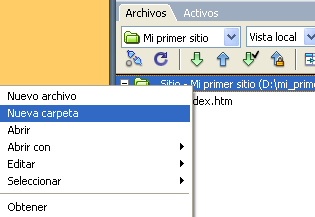
Pinchamos con el botón derecho sobre la carpeta raíz y, en el menú contextual, elegimos Nueva carpeta:

Aparecerá la carpeta untitled:

Le cambiamos el nombre a public_html

Pues bien, hacemos la conexión pinchando sobre los enchufes. El sitio se irá a la Vista remota. Volvemos a la Vista local. Pinchamos sobre la carpeta para seleccionarla. Pinchamos en la flecha azul para colocar la carpeta en el remoto:

La carpeta se irá al remoto. Para comprobarlo vamos a Vista remota:

Como ahora ya está creada en el remoto la carpeta public_html, volvemos a configurar los datos de nuestro sitio, rellenando la carpeta en la que, efectivamente, colocaremos los datos. Ahora ya no tendremos problema: