17.- Formularios 
Vamos con una de las herramientas más útiles en toda página web. Es aquella que recoge información del visitante y, o bien se almacena en el servidor, o bien, se nos envía a través de una dirección de correo electrónico.
Son los formularios.
Para insertar un formulario le damos a Insertar > Formulario> Formulario

Aparecerá un espacio acotado por líneas discontinuas rojas

Ahora, antes de proseguir, vamos a insertar dentro del formulario, una tabla al 80% de ancho que tendrá dos columnas al 50% cada una de ellas. Pondremos varias filas y, el motivo, es colocar los elementos del formulario con un cierto orden.


En el Inspector de Propiedades, con la tabla seleccionada, le ponemos que la Alinee al Centro:

17.1.- Campo de texto 
Vamos a hacer, como ejemplo, un formulario que recoja la opinión sobre esta página web. Empezamos con el primer Objeto de formulario: Campo de texto .
Situamos el cursor en la primera celda, alineamos a la derecha y escribimos, por ejemplo, Nombre :
En la primera celda de la derecha insertamos un campo de texto

Nuestro formulario tendrá este aspecto:

Seleccionamos el cuadro de texto (simplemente pinchando) y observamos el Inspector de Propiedades:

Aquí podemos establecer un Ancho de caracteres diferente, los caracteres máximos si queremos fijarlos, elegir una o varias líneas, el valor inicial que puede estar escrito dentro... Lo más importante es cambiar el textfield por lo que queramos que aparezca cuando recibamos el formulario. Ponemos, por ejemplo, Nombre 
17.2.- Botón de opción 
Vamos ahora a preguntar sobre la opinión de nuestra página. En la segunda celda de la columna derecha insertamos un

Ecribimos una frase adecuada en la celda de la izquierda:

Activamos el botón y nos vamos al Inspector de Propiedades:

Pues bien, cambiamos el nombre radiobutton por el genérico que queramos darle (ten cuidado de llamarlo siempre exactamente igual para cada una de las opciones) y en Valor activado el correspondiente al sentido de lo que escribamos, por ejemplo:

Damos un intro (con la flecha de mayúsculas para que sea sólo un saldo de línea) y ponemos otro botón de opción:

Y, en el Inspector de Propiedades (activa el segundo botón) escribiremos:

Acabamos ya con la tercera opción:

Y, en el Inspector de Propiedades escribiremos:

Si queremos colocar otra pregunta de opción deberemos llamarla de otra manera para que no se excluyan las selecciones. Por ejemplo podemos preguntarle al visitante sobre sus conocimientos de informática. El nombre de la opción podría ser Conoc. Infor. (por ejemplo)
El formulario va teniendo este aspecto:

Esto son las propiedades del botón de la última opción.

17.3.- Casilla de verificación 
En este caso, se pueden elegir más de una opción. No son excluyentes entre sí.

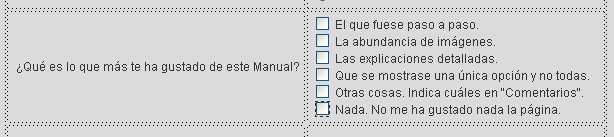
Podemos preguntar sobre lo que más le ha gustado de este Manual. Introducimos la pregunta y empezamos a escribir posibilidades. Ponemos un nombre único para todo el grupo, pr ejemplo, Gustado, y un resumen de cada ítem en el Valor activado. Este es el aspecto de esta parte del formulario

Y estas son las propiedades del último ítem:

17.4.- Listas y menús 
A continuación, podemos incluir un menú o lista desplegable. La diferencia entre menú y lista es que la lista permite varias elecciones y el menú una única. Podemos hacerlo, por ejemplo, preguntando por la edad del visitante. Escribimos la pregunta en la siguiente celda Indica tu edad e incluimos el menú en la celda de la derecha pulsando en

Pondremos un nombre al Menú Edad, y seleccionaremos Menú

Al pinchar en Valores de lista... se abre este cuadro de diálogo que vamos rellenando. La Etiqueta es lo que se muestra en el formulario y el Valor es la información que se guarda o que se envía. Se pulsa el signo + para añadir un ítem y las flechas para subir un valor o bajarlo

Después de Aceptar, podemos seleccionar algún valor que se muestre como seleccionado inicialmente, eligiéndolo en el Inspector de Propiedades:

Si no elegimos ningún valor inicial, el aspecto de esta parte del formulario es éste:

Podemos incluir un campo de texto para comentarios. Lo hacemos con el Campo de texto y, en propiedades, seleccionamos Varias líneas


17.5.- Botones Enviar y Borrar 
Vamos a colocar el botón para enviar y, si lo deseamos, un botón para borrar todo.
Empezamos por el de borrar. Nos situamos en la siguiente celda de la izquierda, alineamos y colocamos el botón. Por defecto, DW coloca el botón para Enviar el formulario:

Nosotros modificamos los valores en el Inspector de Propiedades:

Colocamos en la celda de la derecha el botón para enviar:

Podemos dar por finalizado el formulario. Eliminamos la fila que nos ha sobrado.
17.6.- Envío del formulario 
Sólo nos queda establecer los parámetros para que el formulario se pueda enviar por correo electrónico. La opción más sencilla y funcional. Ahora bien, este formulario requerirá que el equipo desde el que se envía tenga operativa una cuenta de correo de tipo residente. Si no, no se podrá enviar.
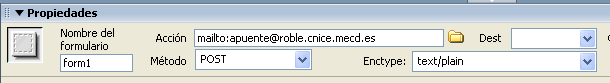
Ponemos el cursor en cualquier punto dentro del formulario y pinchamos en ![]() para que el Inspector de Propiedades nos refiera las características del formulario que quedan pendientes:
para que el Inspector de Propiedades nos refiera las características del formulario que quedan pendientes:

Rellenamos en Acción mailto:direcciondecorreo y en Enctype text/plain

Echamos un vistazo al código fuente para ver que ha cogido lo que acabo de escribir:
![]()
Nuestro formulario ya tiene que funcionar. Lo guardamos primero. Lo lanzamos con el navegador, y realizamos un rellenado de prueba para ver si lo recibimos satisfactoriamente por el correo electrónico.
Aparecerán estos sucesivos mensajes de advertencia:

Aceptamos y sale este otro:

Le damos a Enviar y, finalmente, se envía:

Y se recibe en el buzón de correo con este aspecto:

17.7.- Mejorar el aspecto físico del formulario 
Todavía podemos poner cada una de las filas de un color, para mejorar la presentación:
Situamos en la primera celda. Pinchamos en <tr> para seleccionar la fila y elegimos un color de fondo:

Elegimos otro color para la segunda fila y vamos alternando.
Si quieres ver (y contestar) el formulario que acabamos de crear pincha aquíSi no dispones de ningún cliente de correo electrónico,pincha aquí.