Las tablas son muy importantes para el diseño de una página web. Muchos de los temas de colocación de elementos en un determinado punto del espacio, se resuelven de manera correcta, empleando tablas. La tabla se puede definir con un borde cero con lo que, podremos ocultarla, si no nos gusta presentar los contenidos encorsetados dentro de los límites de las celdas. Pero, insisto, nos habrá servido para colocar los elementos en los puntos, más o menos, deseados.
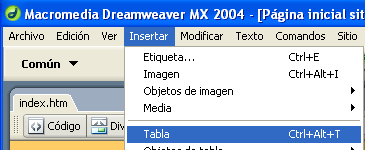
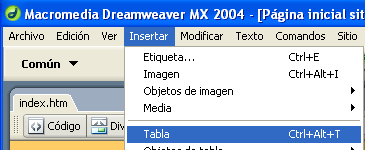
Para insertar una tabla, le damos a Insertar > Tabla

Aparecerá un cuadro de diálogo como éste:

Podemos definir, de entrada, el número de filas y columnas, el ancho que ocupará en % o en píxeles, el grosor del borde, el relleno de celda o el espacio en píxeles que hay desde el borde de la celda al comienzo de los datos, sea escritura o imagen. El espacio entre celdas es lo que indica el nombre, definido en píxeles también. Los encabezados son un preformateado de las celdas elegidas para escribir con caracteres enfatizados y centrados. El resto, no lo consideramos de momento.
A modo de ejemplo vamos a insertar una tabla con 3 filas y 6 columnas y que ocupe el 80 % del ancho, un borde de 2 píxeles y un relleno de celda de 5 píxeles y sin encabezado:
09.1.- Modificar la tabla 
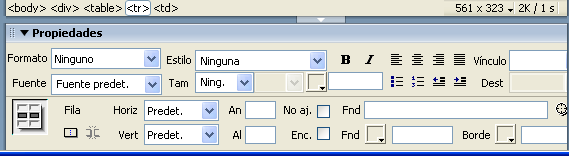
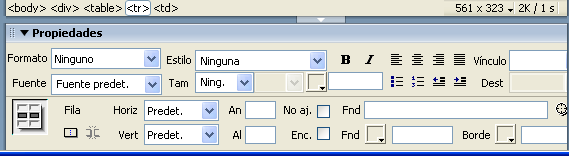
Si colocamos el cursor en una de las celdas, el Inspector de Propiedades tendrá un aspecto similar a éste:

Lo que hay por encima justo del panel del Inspector de Propiedades son las etiquetas del lenguaje HTML que veremos más adelante. De momento, indicar que la etiqueta <body> (de body, cuerpo) hace referencia a todo el documento que se visualiza con el navegador. La etiqueta <div> (de division, división) hace referencia a una división o un espacio acotado en el que se pueden situar determinados elementos. La etiqueta <table> (de table, tabla) hace referencia a la tabla entera, la etiqueta <tr> (de table row, fila de la tabla) a la fila en la que está el cursor y la etiqueta <td> (de table data, o datos de la tabla) a la celda. Observa que la última etiqueta está marcada. Eso quiere decir que es la celda la que está seleccionada y todo lo que ponga en el Inspector de Propiedades será con referencia a esa celda.
Si queremos centrar la tabla, la seleccionamos pinchando con el cursor en cualquier punto interno y presionando la etiqueta <table>  . La tabla quedará marcada con un borde de color negro con unos cuadraditos (tiradores) en los puntos medios de los lados lateral derecho e inferior:
. La tabla quedará marcada con un borde de color negro con unos cuadraditos (tiradores) en los puntos medios de los lados lateral derecho e inferior:

Una vez seleccionada, observa que el Inspector de Propiedades está relacionado con la tabla. Allí selecciona Alinear > Centro

La tabla quedará alineada al centro:
| |
Lunes |
Martes |
Miércoles |
Jueves |
Viernes |
| Mañana |
|
|
|
|
|
| Tarde |
|
|
|
|
|
Vamos a observar el resto de valores del panel del Inspector de Propiedades:

En Id de tabla podremos poner un nombre a la tabla. Posteriormente, cuando la seleccionemos, DW la llamará con su nombre en la etiqueta. Aunque no es un tema importante, vamos a hacer una prueba. Si la llamo uno, por ejemplo, observa la etiqueta que aparece por encima del panel:

Puedo cambiar el número de filas y el de columnas. Establecer un ancho y un alto diferentes (en % o en píxeles). Cambiar los rellenos de celda y los espacios entre celdas, alinear diferente, cambiar el borde. En la parte inferior, dejamos los iconos de la izquierda de momento y observamos el Color de Fondo, el Color del borde y la imagen que puedo colocar como fondo de la tabla.
Vamos a hacer algún cambio en la tabla:

Hemos añadido una fila, incrementado el grosor del borde a 5 píxeles, establecido un color de fondo y otro diferente para el borde. El resultado es éste:
| |
Lunes |
Martes |
Miércoles |
Jueves |
Viernes |
| Mañana |
|
|
|
|
|
| Tarde |
|
|
|
|
|
| |
|
|
|
|
|
Podemos hacer cambios a una celda concreta, a una fila entera, o a la tabla entera como acabamos de ver.
Para hacer cambios a una fila, colocamos el cursor en una celda de esa fila y marcamos la etiqueta <tr> de la barra de estado. Quedará seleccionada la fila entera. Desde el panel Propiedades podemos hacer los cambios oportunos:

Observa el aspecto del panel Inspector de Propiedades:

Si, por ejemplo, pulsamos en  y en
y en  el texto escrito en la fila se colocará centrado en cada celda y en negrita:
el texto escrito en la fila se colocará centrado en cada celda y en negrita:
|
Lunes |
Martes |
Miércoles |
Jueves |
Viernes |
| Mañana |
|
|
|
|
|
| Tarde |
|
|
|
|
|
| |
|
|
|
|
|
Otra forma de seleccionar filas o/y celdas consiste en situar el cursor en una de las celdas y arrastar con el ratón hasta donde se desee:

Hemos seleccionado las cuatro celdas intermedias de la última fila. Si le damos, por ejemplo al icono  las celdas seleccionadas se agruparán en una sola:
las celdas seleccionadas se agruparán en una sola:
|
Lunes |
Martes |
Miércoles |
Jueves |
Viernes |
| Mañana |
|
|
|
|
|
| Tarde |
|
|
|
|
|
| |
|
|
Hemos seleccionado por el método de arrastrar el cursor, las celdas siguientes para cambiar el color de fondo:


Éste es el resultado:
|
Lunes |
Martes |
Miércoles |
Jueves |
Viernes |
| Mañana |
Aula 1 |
Aula 2 |
Aula 1 |
Aula 2 |
Aula 1 |
| Tarde |
Aula 1 |
Aula 3 |
Aula 1 |
Aula 2 |
Aula 1 |
| Noche |
Tiempo libre |
Fiesta final |
Para hacer que el ancho de cada columna permanezca fijo y uniforme, primero pienso cuánto puede ser el % . Por ejemplo, 10% para la primera columna y 15% para las otras seis (tienen que sumar el 100% de la tabla, aunque ésta sea el 80% de la pantalla).
Pongo el cursor dentro de la primera celda y, en la casilla An escribo 10% (todo seguido sin espacio). Paso a la segunda celda y escribo 15% y asi hasta el final...

Resultado:
|
Lunes |
Martes |
Miércoles |
Jueves |
Viernes |
| Mañana |
Aula 1 |
Aula 2 |
Aula 1 |
Aula 2 |
Aula 1 |
| Tarde |
Aula 1 |
Aula 3 |
Aula 1 |
Aula 2 |
Aula 1 |
| Noche |
Tiempo libre |
Fiesta final |