16.- Marcos 
Se denomina Marcos o Frames a una forma de organizar los diferentes documentos de nuestro sitio web.
Una o más partes de la pantalla permanecen con contenidos fijos y otra parte va cambiando en función de los enlaces que pulsamos en otra de las partes de la pantalla.
Veamos un aspecto de la pantalla organizada en marcos:

En este caso la pantalla se divide en tres partes:
- La parte superior en la que va el título del sitio.
- La parte de la izquierda que contiene los enlaces de los diferentes documentos que forman nuestro sitio web.
- La parte más amplia donde se van a cargar los enlaces que pulsemos.
Para ver el funcionamiento de este marco pulsa aquí .
Para crear una página con marcos, debemos saber que:
- La estructura de la página es un documento independiente.
- Cada uno de los marcos es otro documento independiente.
- Cuando se carguen los diferentes documentos, el documento inicial situado en el espacio principal (main frame), será sustituido por el enlace que haya sido pulsado.
Empezamos:
Voy a crear una estructura de marcos dentro de este sitio y en una carpeta a la que llamo marcos... podría hacerlo como un sitio absolutamente independiente. En ese caso la carpeta marcos sería la carpeta raíz. Creamos la carpeta pinchando con el botón derecho del ratón sobre la carpeta raíz:

Y le ponemos como nombre marcos

Le damos a Archivo > Nuevo...

Y elegimos Conjunto de marcos y el último modelo que es el que vamos a hacer:

Aparecerá creado en el espacio principal de la interfaz. Observa el nombre que le ha puesto DW UntitledFrameset (conjunto de marcos sin título)

Podría ser conveniente escribir algo en cada uno de los documentos que forman el conjunto de marcos. No olvides que estamos hablando de cuatro documentos, cuatro archivos, en tres espacios:
- La estructura de marcos o el conjunto que es un documento especial que distribuye los espacios. El frameset o el conjunto de marcos.
- El documento titulo que es la banda horizontal superior.
- El indice que es la banda vertical izquierda.
- El espacio principal que es el destinado a alojar el contenido de cada documento cargado.

Ahora le damos a Archivo > Guardar todo

Y empezaremos a guardar cada uno de esos documentos. Empezamos:

Observa que el cordón está recorriendo todo el espacio y que DW le ha puesto como nombre provisional UntitledFrameset. Eso quiere decir que estamos guardando la estructura, el conjunto de todos los marcos. Pero antes, hacemos doble clic en la carpeta marcos que es donde quiero guardar todos los archivos de los marcos:

Le podemos poner como nombre conjunto.htm (si fuese lo primero que tuviese que abrirse en un sitio web, le llamaríamos index.htm)

Le damos a Guardar. DW seguirá el proceso de guardado:

Ahora el cordón abraza el espacio principal. Lo podemos guardar con el nombre principal.htm

Sigue el proceso:

Ahora estamos guardando el espacio indice. Lo podemos guardar como indice.htm Sigue el proceso: Guardamos la parte superior como titulo.htm

Una vez guardados nuestros cuatro documentos, comprobamos que en la columna derecha están los cuatro archivos dentro de la carpeta marcos:

Podemos dar formato a cada documento, bien por separado, bien dentro de la estructura del conjunto de marcos:

Ahora sólo nos resta crear los tres nuevos documentos que se cargarán en el espacio principal al pinchar en los enlaces del menú de la izquierda. A los documentos, los podemos llamar pagina1.htm pagina2.htm y pagina3.htm
Establecemos los vínculos (con el conjunto de marcos abierto). Seleccionamos página 1 y vinculamos con pagina1.htm

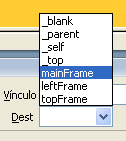
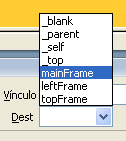
Aceptamos y lo importante es elegir el destino correctamente:

mainFrame es el espacio principal, leftFrame el izquierdo, topFrame el superior. Los destinos que quedan ya no son propios de nuestros marcos concretos: _blank es cargar en ventana nueva, _parent es en el caso de marcos anidados, _self es el que está siempre por defecto, en el propio sitio y _top ocupando toda la pantalla.
Podemos estirar o encoger el ancho de cada uno de los marcos, simplemente colocando el cursor sobre uno de los bordes. La flechita blanca se convertirá en doble flecha negra y arrastrando, podremos modificar la anchura establecida originalmente. Si los bordes entre marcos se ocultan, esto no lo podremos hacer. Bastará para ponerlos de manifiesto el darle a Ver > Ayudas visuales > Bordes de marco

Observa los bordes activados:

Nos queda poner un título al conjunto de todos los marcos (y, si quieres, a cada marco). Para hacerlo al conjunto, pincha primero en cualquiera de los bordes de los marcos para que aparezca la etiqueta <frameset> por encima del panel de propiedades

En ese momento, ya podemos colocar el título:
![]()
Comprobación de que funcionan los marcos.
16.1.- Entender los marcos 
Abrimos nuestro conjunto de marcos haciendo doble clic sobre el nombre del archivo y pinchamos en cualquiera de los bordes para que aparezca una o dos veces la etiqueta frameset encima del Inspector de Propiedades. Si pinchamos en el borde horizontal aparecera un frameset.

Si lo hacemos en el borde vertical, aparecerán las dos etiquetas de los frameset.

Esto tiene que ver con que el primer frameset ha consistido en la división del esapcio en dos filas (la estrecha del título y la otra). El segundo frameset ha consistido en la división de esa segunda fila en dos columnas. Son dos framesets, por tanto, anidados.
Ahora pinchamos en ![]() para acceder al código. Veremos algo así:
para acceder al código. Veremos algo así:

Lo primero que tenemos que observar es que es una página un tanto especial. Es un documento web que no tiene body. La etiqueta de body ha sido sustituida por la etiqueta frameset. El resto de código es bastante similar.
Vamos a intentar entenderlo, al menos en parte.
Empezamos en ![]() Quiere decir que la primera división del espacio ha consistido en dos rows filas, la primera de 101 píxeles y la segunda "de lo que quede" eso quiere decir el asterisco. Dejamos el resto de los atributos de esa fila.
Quiere decir que la primera división del espacio ha consistido en dos rows filas, la primera de 101 píxeles y la segunda "de lo que quede" eso quiere decir el asterisco. Dejamos el resto de los atributos de esa fila.
Ahora, las dos filas creadas, han dado origen a
- Un
 frame en el que se ha cargado src de source fuente el documento titulo.htm y al que DW le ha llamado topFrame (frame de arriba).
frame en el que se ha cargado src de source fuente el documento titulo.htm y al que DW le ha llamado topFrame (frame de arriba). - En la segunda fila, en vez de un frame, hemos creado otro
 que ha dividido el espacio en dos columnas, la primera de 81 píxeles y la segunda "de lo que quede"
que ha dividido el espacio en dos columnas, la primera de 81 píxeles y la segunda "de lo que quede"
Falta por decir qué se carga en cada uno de los espacios, columnas, de este segundo frameset:
- En el primero un
 en el que se carga el documento indice.htm y que DW lo llama leftFrame o frame de la izquierda.
en el que se carga el documento indice.htm y que DW lo llama leftFrame o frame de la izquierda. - En el segundo,
 se carga el documento principal y DW lo llama mainFrame o marco principal.
se carga el documento principal y DW lo llama mainFrame o marco principal.
Estos nombres, topFrame, leftFrame, mainFrame son los que aparecen en el Destino de los vínculos:

Lógicamente yo puedo cambiarlos en este código fuente y, entonces, aparecerán con los nombres cambiados en el menú de destino de los vínculos.
El resto de código:
- frameborder="NO" es el borde del marco. En este caso se define que no haya pero se puede modificar en el Inspector de Propiedades

- framespacing="0" es el espacio entre los frames. En este caso, definido a cero.
- scrolling="NO" quiere decir que no va a aparecer la barra de desplazamiento, el scrolling.
- noresize quiere decir que no vamos a dejar que el visitante pueda modificar la anchura de los marcos.
- La etiqueta <noframes> y lo que viene después, está preparado para poner un contenido para los navegadores que no soporten marcos. Ahora eso ya casi inexistente.